一、简介
h5ai 是一款功能强大的 php 文件目录列表程序,可以实现直链下载文件、在线预览 txt / 图片 / 音频 / 视频等文件格式。重点是,h5ai 界面十分好看!
- 演示站:file.iwyc.cn
- 官 网:h5ai 官网
- 版 本:发布目录
二、安装
要求:PHP 5.5+,本文使用的 PHP7.0
1、搭建网站环境
可使用一键包或者宝塔等面板程序搭建。宝塔面板安装请看官方教程,并在初次安装 LNMP 时注意 PHP 版本。在宝塔面板中新建网站,输入域名;在域名解析商设置对应的解析。
2、获取 h5ai
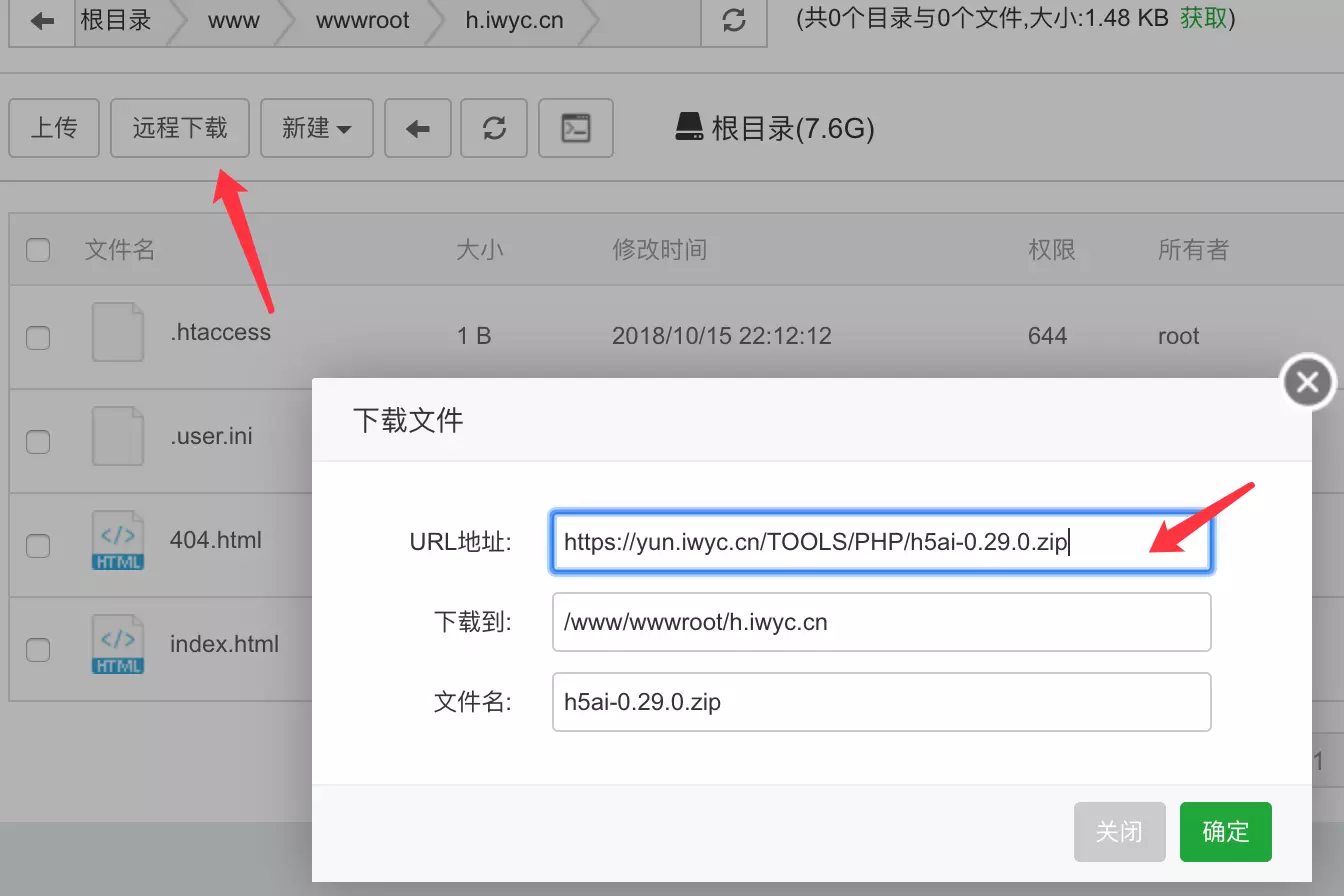
推荐使用宝塔面板的远程下载功能,通过黑猫云直链:
https://yun.iwyc.cn/TOOLS/PHP/h5ai-0.29.0.zip

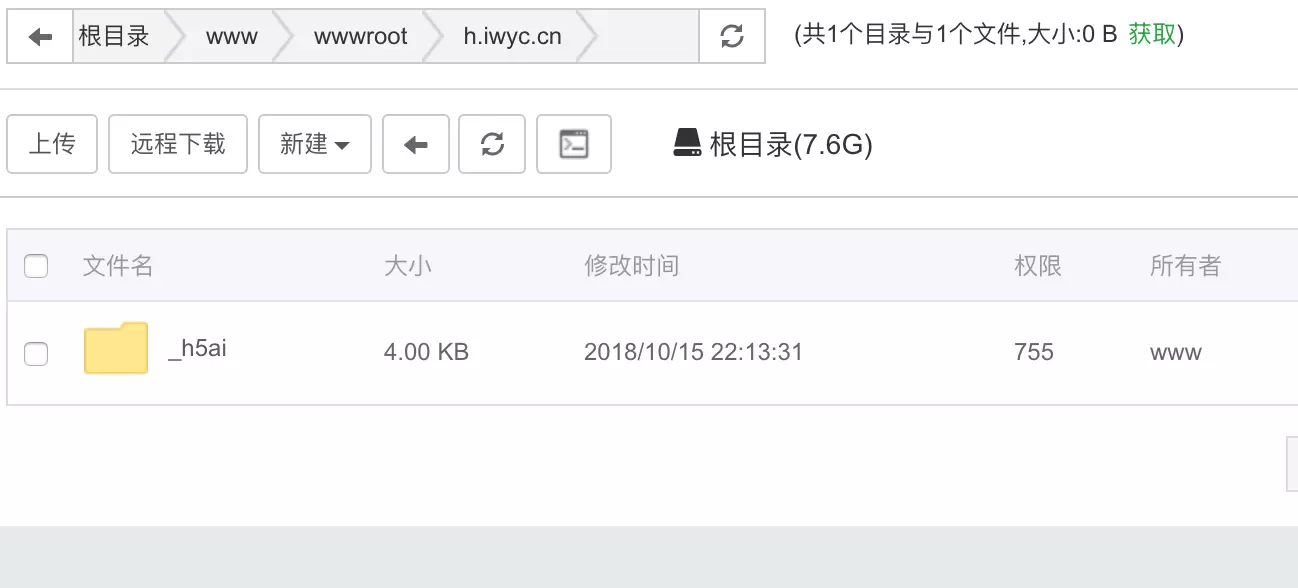
在网站目录解压 zip,并删除无关文件,如下图所示:

注意,要将_h5ai 文件夹放入网站目录
3. 设置 PHP
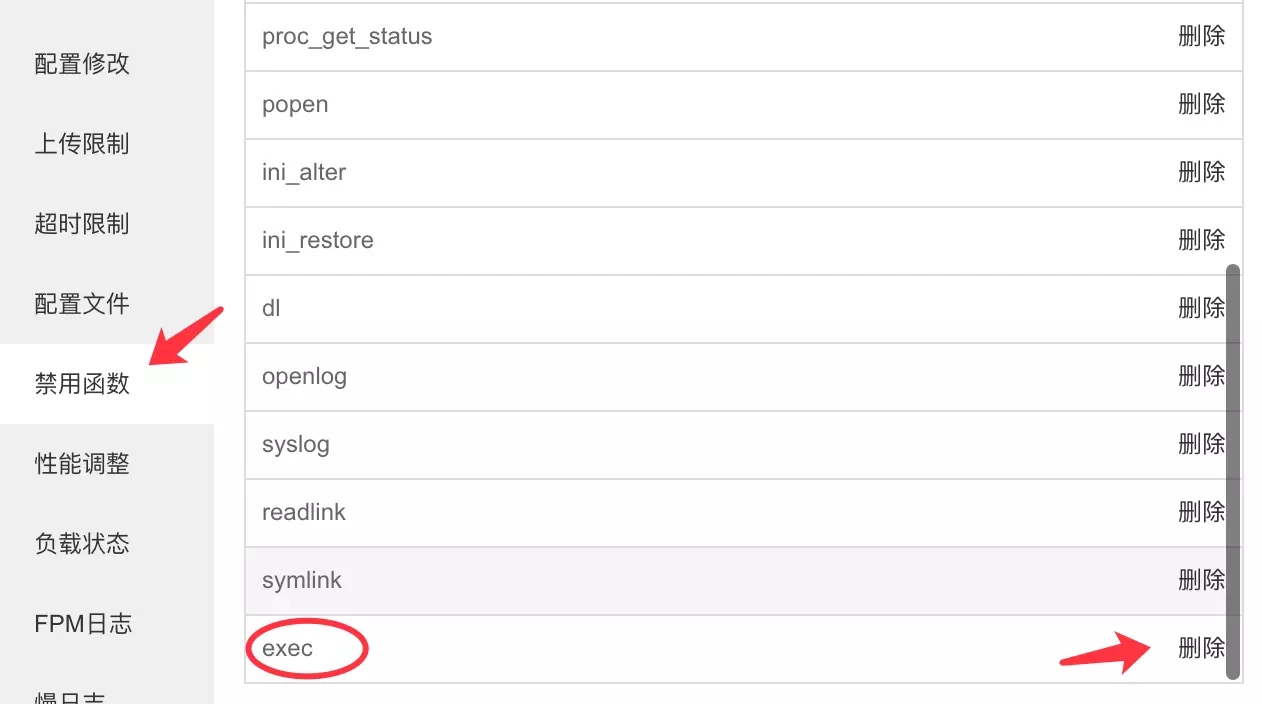
在宝塔面板中,进入软件管理,找到 PHP 设置。

修改 php 配置 – 禁用函数,解除禁用函数 scandir、exec 和 passthru。如果禁用列表中有这三个函数,删除即可。

4、修改配置文件
如果你使用的是 Nginx,则只需要复制以下代码:
/_h5ai/public/index.php
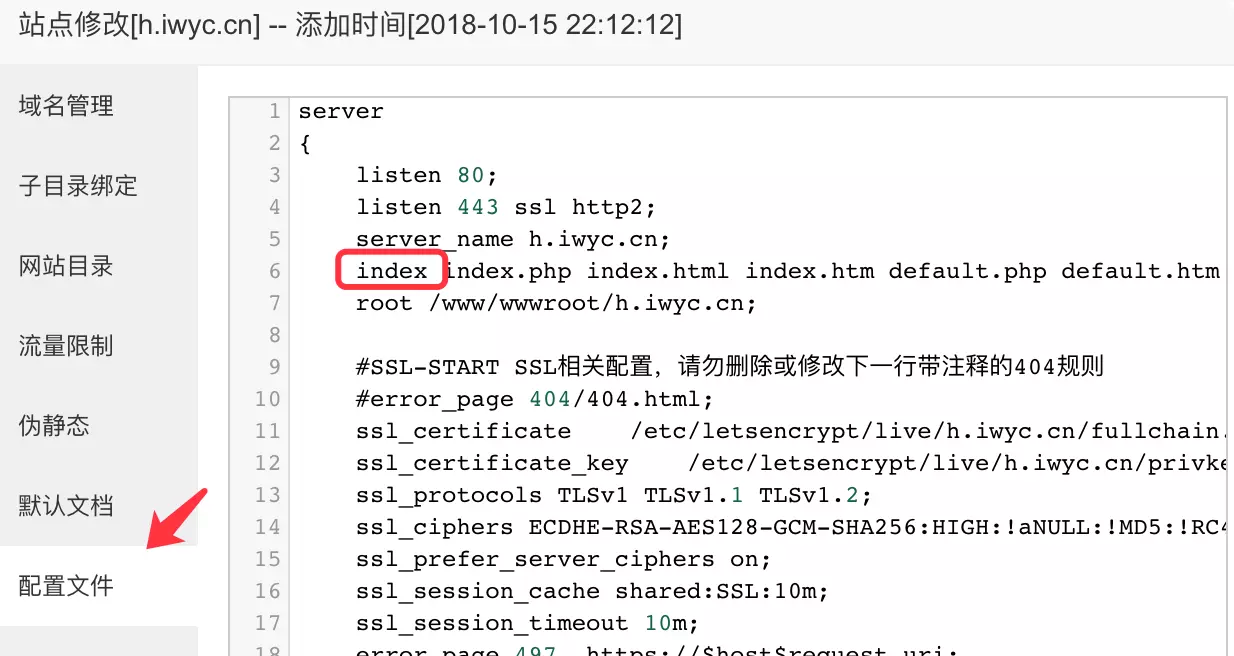
在宝塔面板的网站设置中,找到配置文件,以 index 开头的一行,

将代码复制到行末的分号前面,如下图所示:

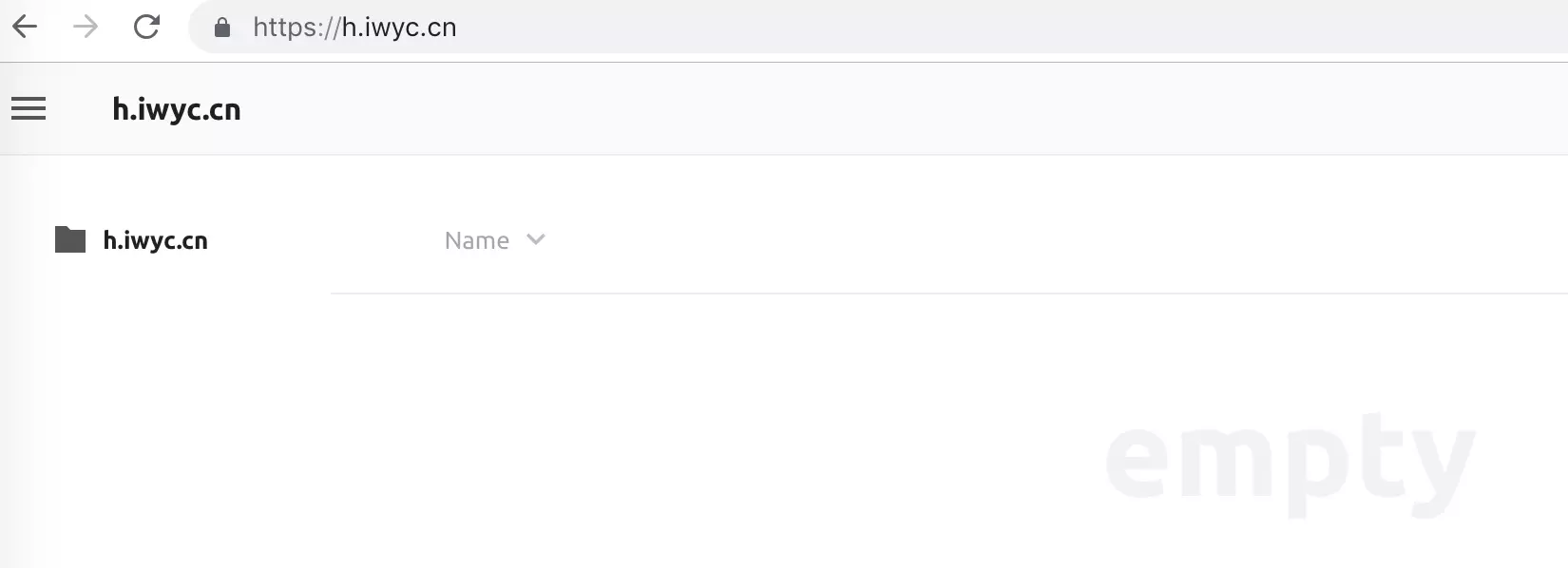
保存配置文件后,访问域名就可以看到 h5ai 已经搭建成功啦!

只需要将文件 / 文件夹上传至网站目录,即可在此处显示。
三、拓展
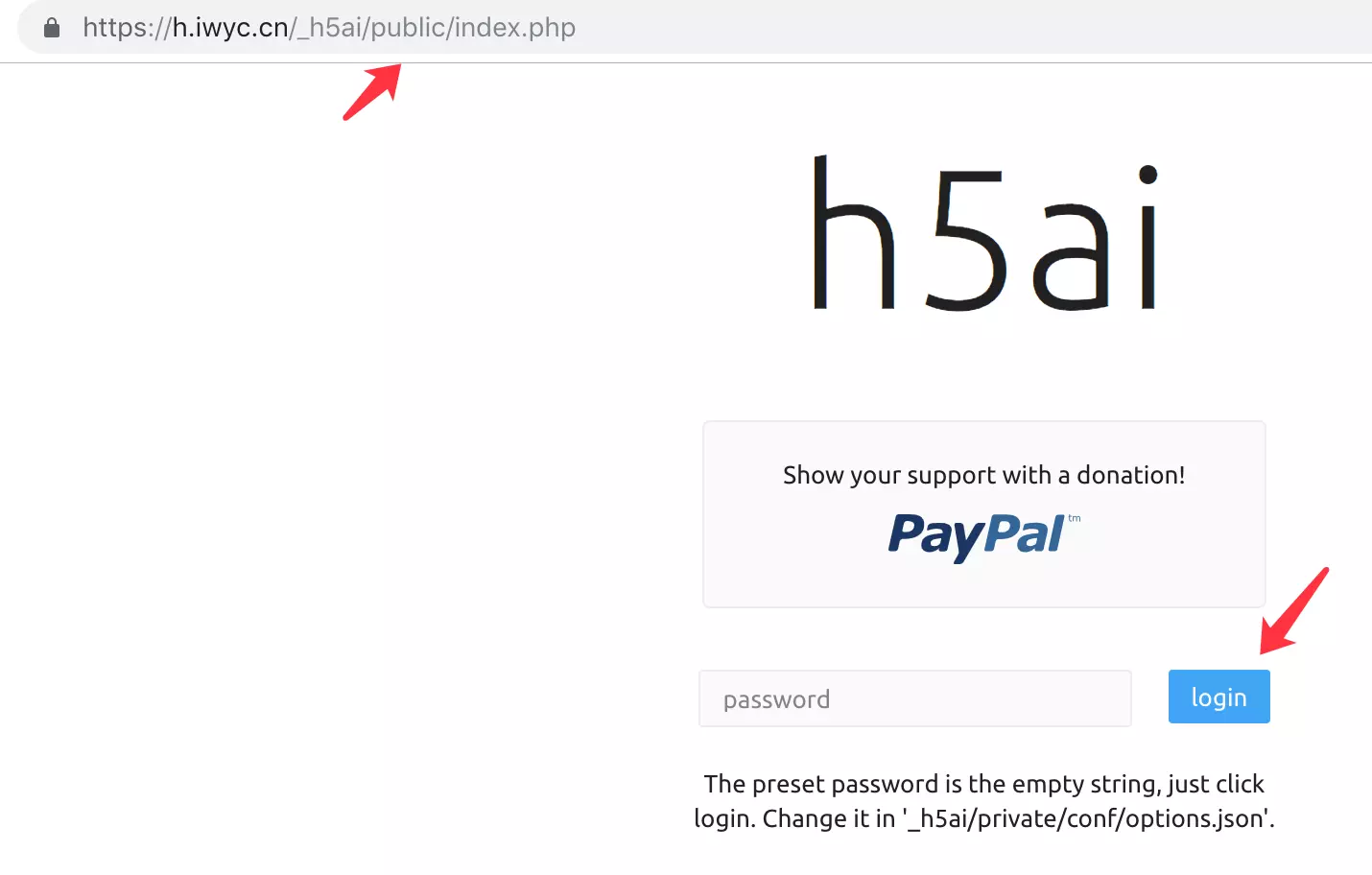
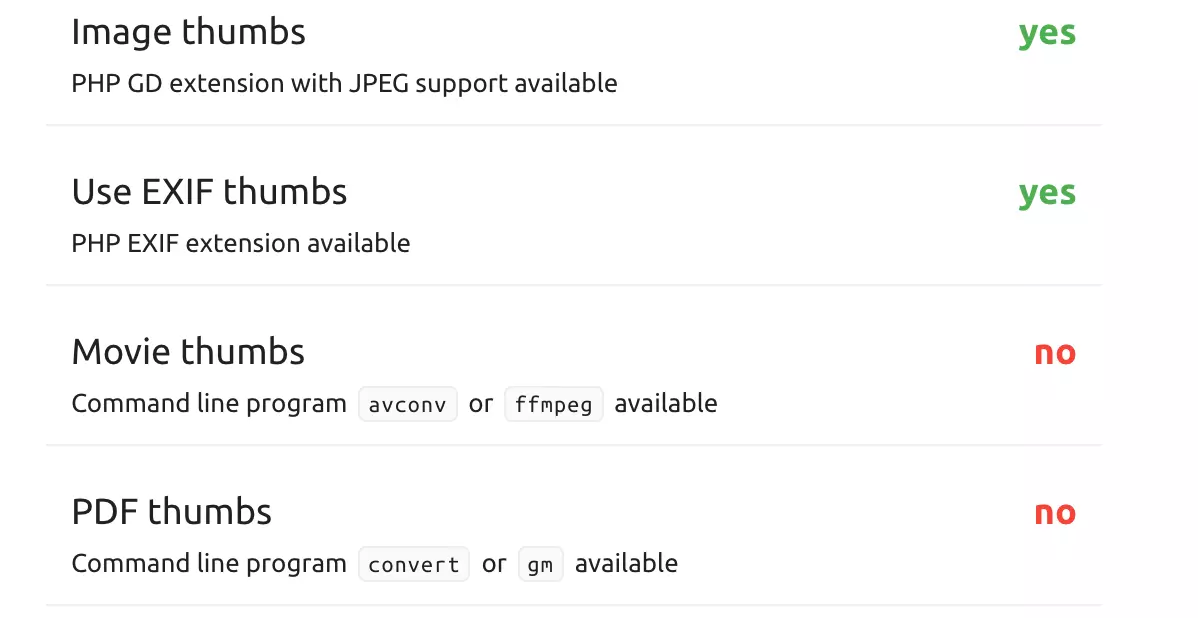
访问 http://你的域名/_h5ai/public/index.php 进入后台检查,默认密码为空,直接点击 login 进入。

!> 后台检查会列出安装情况,最好都达成 yes!
我们可以找到如下图的拓展,与图片、视频、PDF 在线预览相关。下面我们一一进行配置:

1. PDF 缩略图拓展
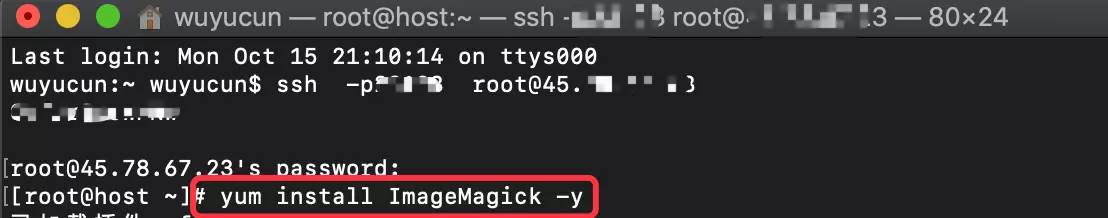
安装 imagemagick 即可满足。需要进入 SSH 终端
Ubuntu/Debian 系统:
apt-get install imagemagick -y
CentOS 系统:
yum install ImageMagick -y
如下图所示:

2. EXIF
在宝塔面板找到 PHP 管理(上文提到过哟),安装拓展。

3. 视频缩略图拓展
请自行搜索系统名称+安装 ffmpeg,例如 Centos6 安装ffmpeg
这个拓展我用不到,所以就不列出教程了。
四、个性化配置
h5ai 提供几项个性化配置,修改配置文件即可实现。配置文件路径是:
_h5ai/private/conf/options.json
可以根据自己的偏好进行探索、设置。下面展示一部分常用的配置:
1. 设置默认语言。
在配置文件中搜索 “l10n” 找到设置,将 en 改为 zh-cn 即可。
"l10n": {
"enabled": true,
"lang": "zh-cn",
"useBrowserLang": true
},
2. 开启文件搜索功能。
在配置文件中搜索 “search”,将 false 改为 true。
"search": {
"enabled": true,
"advanced": true,
"debounceTime": 300,
"ignorecase": true
},
设置好后,h5ai 左上角就有会有一搜索按钮,即可搜索 h5ai 目录里的文件。
3. 打包下载
多文件下载设置需要配置两步。第一步,先配置让 h5ai 支持文件选择(就是复选框喽!)
"select": {
"enabled": true,
"clickndrag": true,
"checkboxes": true
},
配置文件中搜索 “download”,将 false 改为 true,如果需要设置打包文件的格式为 zip,而不是默认的 tar 的话,需要将 php-tar 改为 shell-zip。
"download": {
"enabled": true,
"type": "shell-zip",
"packageName": null,
"alwaysVisible": false
},
4. 信息与二维码
可以通过扫码的方式下载文件。在配置文件中搜索 “info”,将 false 改为 true。
"info": {
"enabled": true,
"show": true,
"qrcode": true,
"qrFill": "#999",
"qrBack": "#fff"
},
当你鼠标置于文件上时,可以看见 h5ai 右侧显示文件类型和二维码,手机扫码就可以下载文件。
五、其他说明
1. 头部与底部说明
在需要显示自定义 HTML 的目录下,添加 _h5ai.headers.html 或_h5ai.footers.html。通常用于对该目录的一些说明。支持 HTML 标签。
2. 字体加速
h5ai 使用了谷歌字体,如有必要,可以更换为大佬们制作的镜像地址。
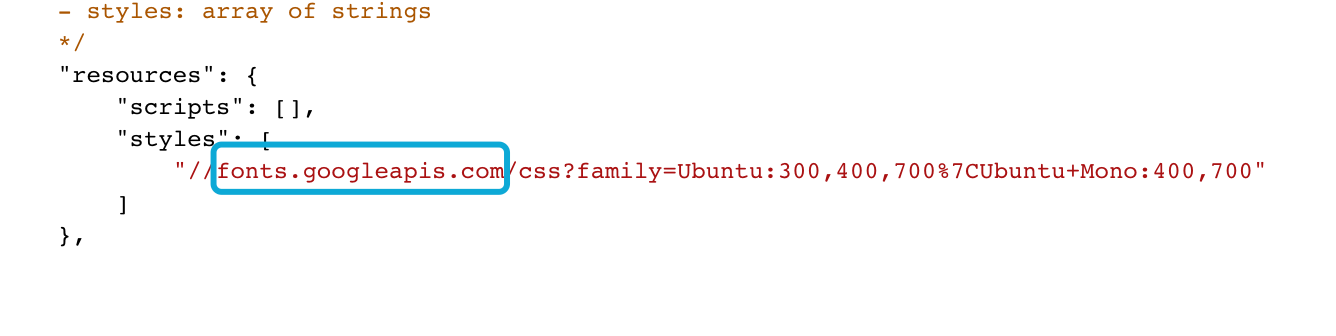
打开文件目录:h5ai/private/conf/options.json,找到 resources 项,将 styles 参数中的 fonts.googleapis.com 替换为:
fonts.loli.net
如下图所示: